第一次全栈开发总结
本文最后更新于: 2022年10月10日 下午
[toc]
前言
在 2020 年 5 月,也就是我参加 web 前端工作的第三个年头。当时我刚离职不久,手头上存了一些钱想着做点自己想做的事,去他妈的工作。当时恰逢疫情,远方肯定是去不了,于是就开始学着拍些视频,跟着 FreeCodeCamp 学些服务端开发的课程。虽然做开发工作三年了,但一直做 web 前端,对服务端开发不了解,在公司里就像是被用调用的资源,给需求吐页面,像下蛋母鸡一般(母鸡与前端工程师)
趁着自由身,开始从零开始构建一个 web 项目,前端开发环境、服务端开发环境、数据库操作、接口开发、项目部署,全部自己做。首先写东西需要原型和功能,我把目光投到了 2018 年在公司参与的一个内测项目知拾。当时的我只负责了前端中某个功能点的开发,好在这个内测地址还能访问,那我便根据它照猫画虎出来一个自己的 知拾
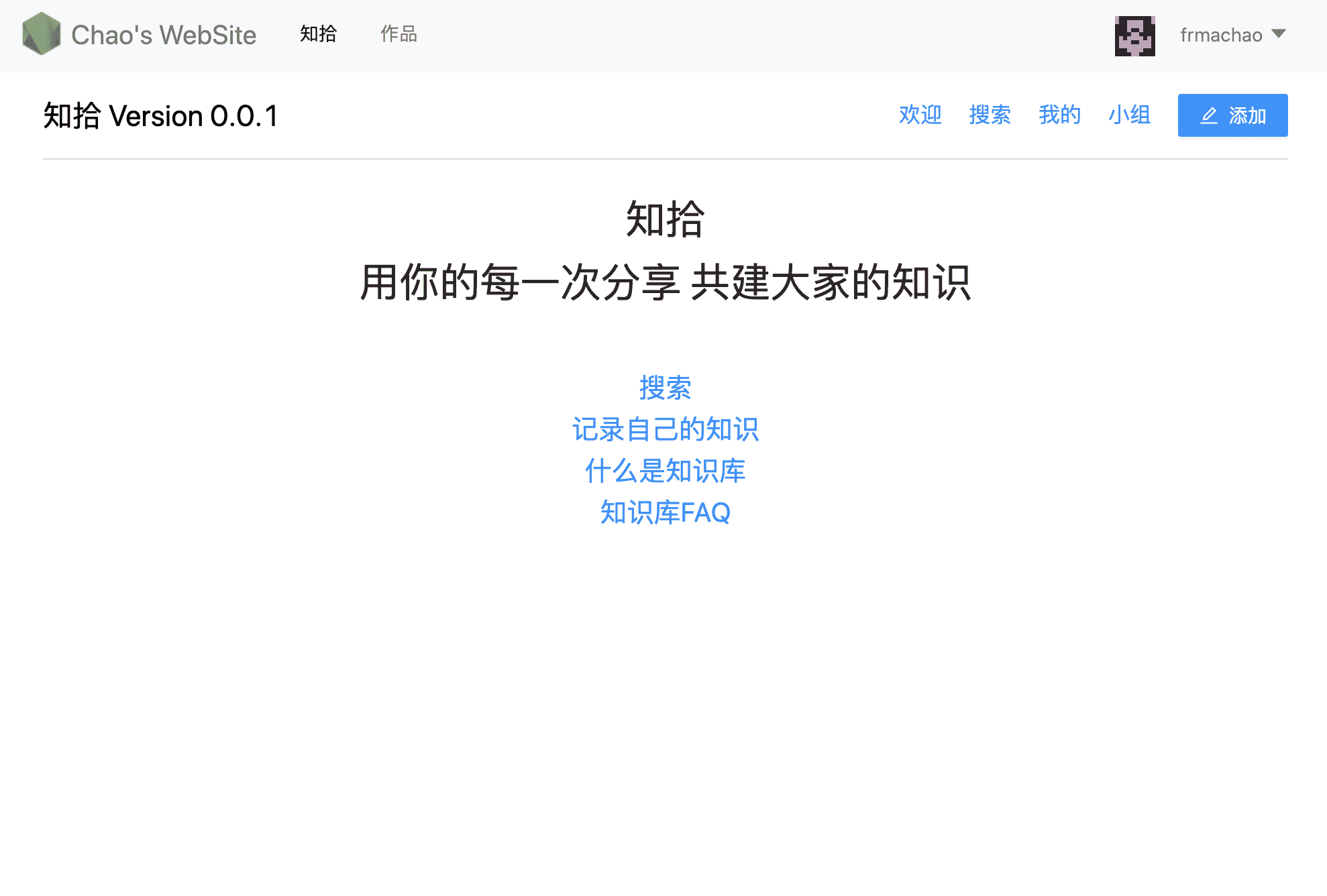
知拾
知拾是一个个人知识库,提供一套方便快捷的记录和管理知识的工具,让每个人记录自己认为有用的知识。
- 知识库里面记录的大部分知识都是公开共享的。
- 大家可以通过知识库获得其他人认为有用的知识。
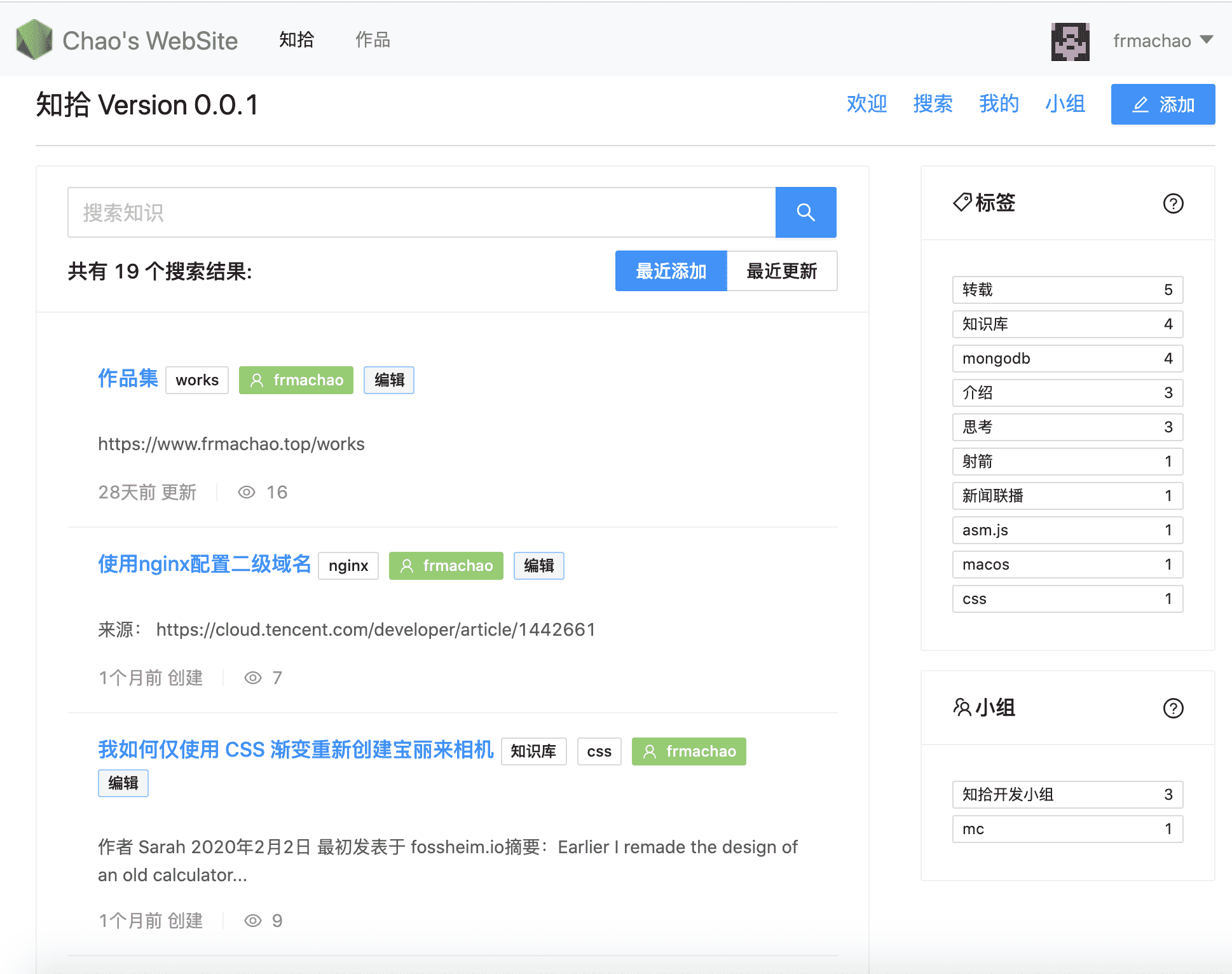
- 通过搜索功能,知识库希望可以提供一个纯净的知识资源的快速导航。
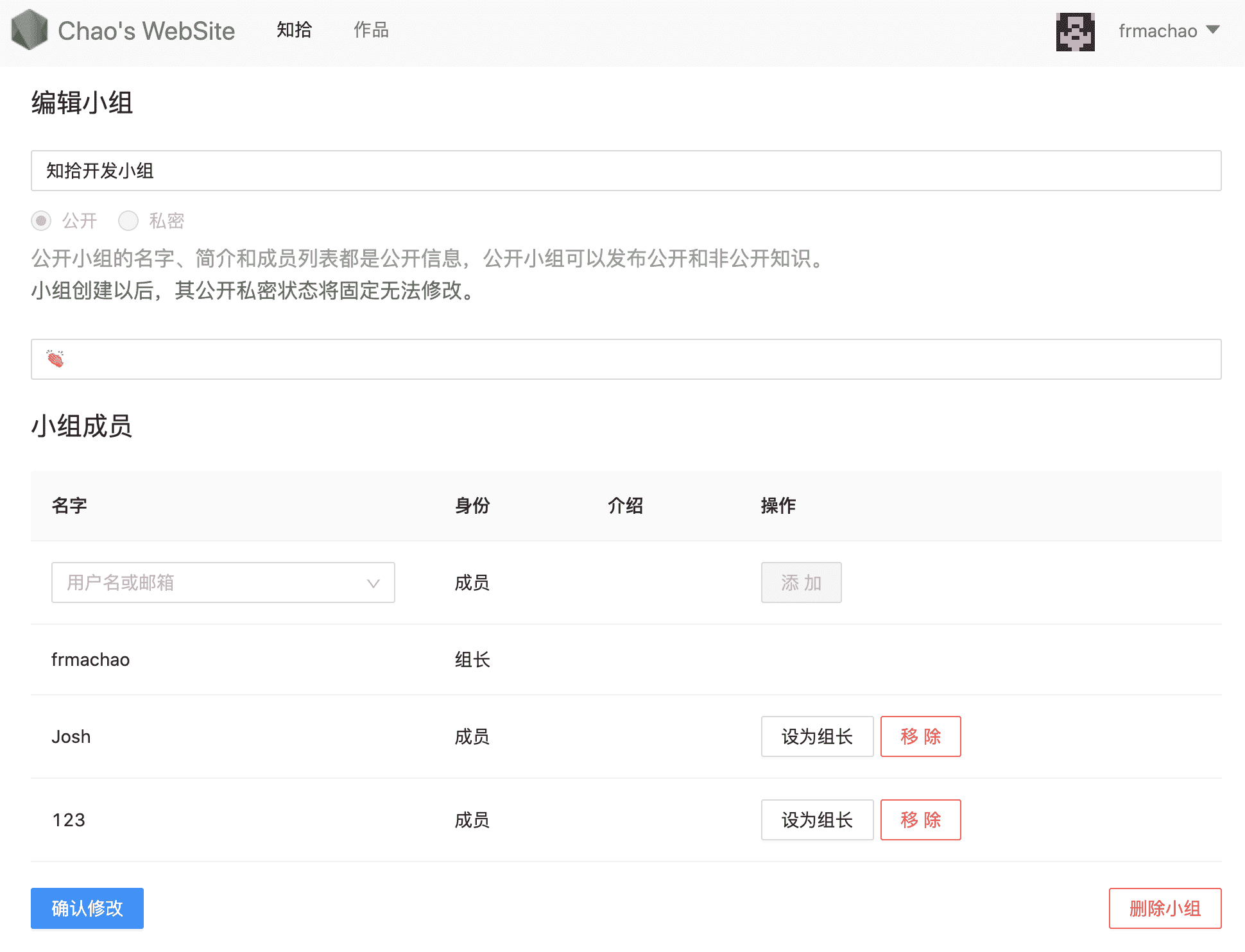
- 知识库将会提供群组功能,让你和你的小伙伴分享和管理互相感兴趣的知识。
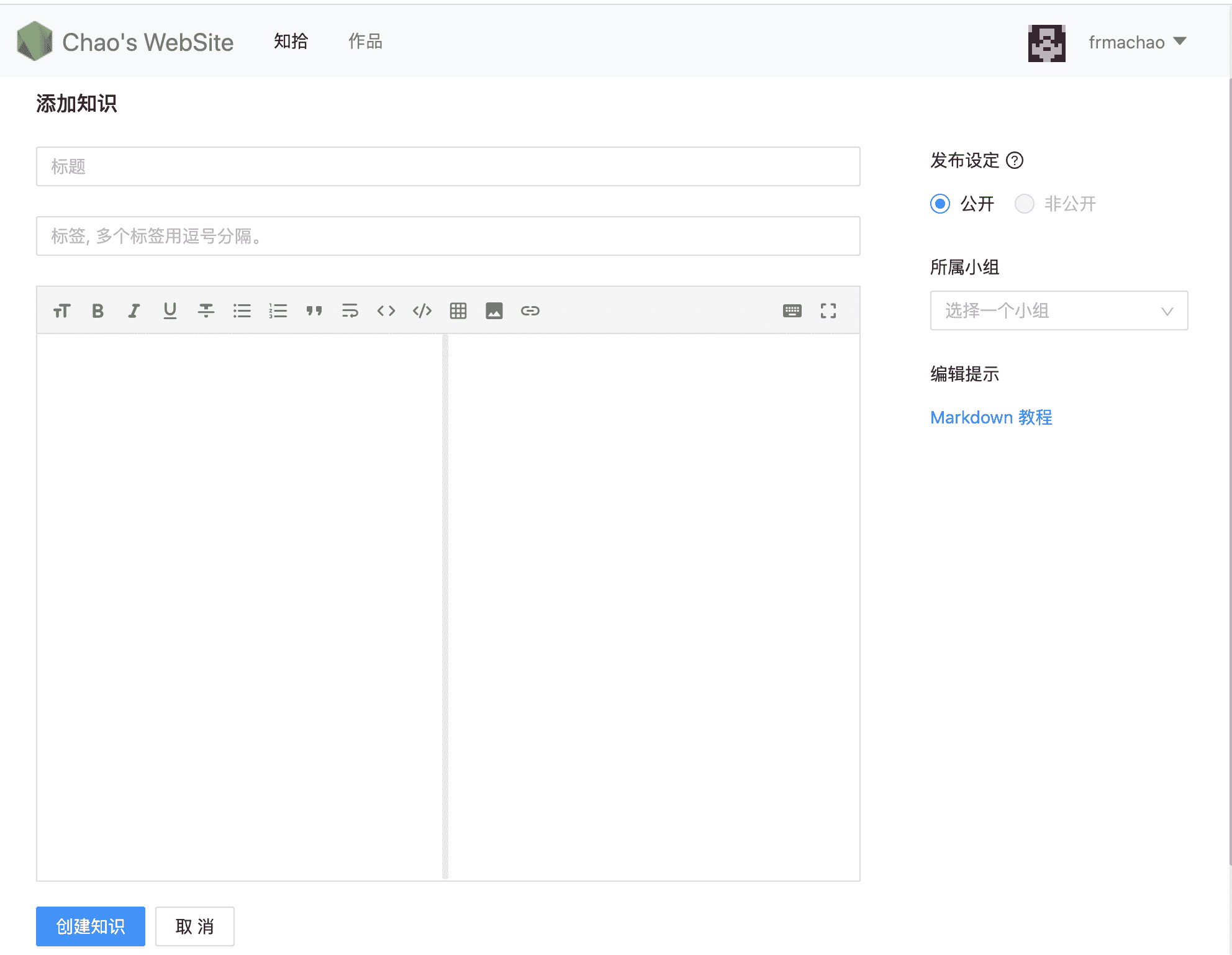
- 权限控制
- 用户发布的文章有两种:非公开文章 与公开文章 非公开文章 只有你和所属小组能看到该文章。你如果把该文章网址发给其他人,有网址的人也能看到
- 小组有两种: 公开小组 、私密小组、 私密小组的名字、简介、成员列表和其他都是私密信息,私密小组发布的文章只能由当前小组成员看到,私密小组无法发布公开文章。 小组创建以后,其公开私密状态将固定无法修改
- 知拾评论功能





技术选型
前端
React 技术栈
Typescript + React hooks + Mobx 编写前端应用
后端
Node.js、Express、GraphQL、MongoDB
因为是前端出身对javascript语言比较熟悉,服务端开发就选择了node.js 相关的技术。选择GraphQL接口风格,也是出于对前端调用友好。MongoDB,额这个是因为 跟着FCC 的 node.js 课程学习时,里面教的数据库就是它。
好吧,我好懒,不肯多花时间学一门正经的服务端编程语言….
搭建开发环境
需求:
- 前端支持
React多页面构建以及单页面构建,支持命令行参数 - 服务端集成
express mongodb graphql快速开始开发 支持TypeScript编写 - 批量构建
- 多页面网站 集合服务端模板
- 添加 eslint、prettier 代码风格约束
工程目录:
1 | |
具体代码:
https://github.com/frmachao/webpack-examples
Tips:
知拾是frmachao.top 网站里的一个应用,当时我的想法是做一个综合站点,把 web 开发中常用的东西都用上。
网站的大体结构:
- 头部
- 由服务器静态模板编写:头部、导航栏、登录、注册
- 内容区域
- 由单页面应用来填充 服务端根据路由动态拼接好单页面应用需要的资源
项目部署
pm2 + shell
我在项目中的使用: 在项目根目录下新建一个 pm2_start.sh 文件,每次提交后项目后,在服务器环境中执行 sh pm2_start.sh
1 | |
学到了什么
- 熟悉了
Express、MongoDB、GraphQL,针对需求可以做到简单的数据库设计、接口的开发与设计。 - 熟练使用
Webpack 、Gulp等工具,对脚手架功能进行定制。 - 学习了服务器部署、
Nginx服务器的使用、和常用的一些Linux命令。

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!