阅读笔记《javaScript DOM 编程艺术》
本文最后更新于: 2022年10月10日 下午

前言
这是一本出版于2011年的技术书籍,书中的很多API 可能已经过时,现在有更好更便捷的 API。W3C的DOM标准是开发Web应用的基石,虽然我入行以来一直在用react/vue/angular 之类的前端框架编写web应用,已经不用直接操作 DOM,但浏览器页面还是 DOM 那套东西,加上书中编程艺术的思想,这些都是值得一读的。
写于 2021/10/21
什么是 DOM (Document Object Model)
DOM 本质时一种 API(应用编程接口)。简单地来说,API 就是一组已经得到有关各方共同认可的基本约定。现实世界中,相当于 API 的例子包括摩尔斯码、国际时区;
在软件编程领域,虽然存在着多种不同的语言,但很多任务却是相同或相似的。这也正是人们需要 API 的原因。一旦掌握了某个标准,就可以把它应用在许多不同的环境中。虽然语法会因为使用的程序设计语言而有所变化,但这些约定却总是保持不变的。
DOM 是一种适用于多种环境和多种,程序设计语言的通用型 API
tips: 在标准化 DOM 出现前给 20 世纪 90 年代后期的程序员们造成痛苦回忆的 “DHTML”.
“DHTML 是“Dynamic HTML”(动态 HTML)的简称。DHTML 并不是一项新技术,而是描述 HTML、CSS 和 JavaScript 技术组合的术语。”
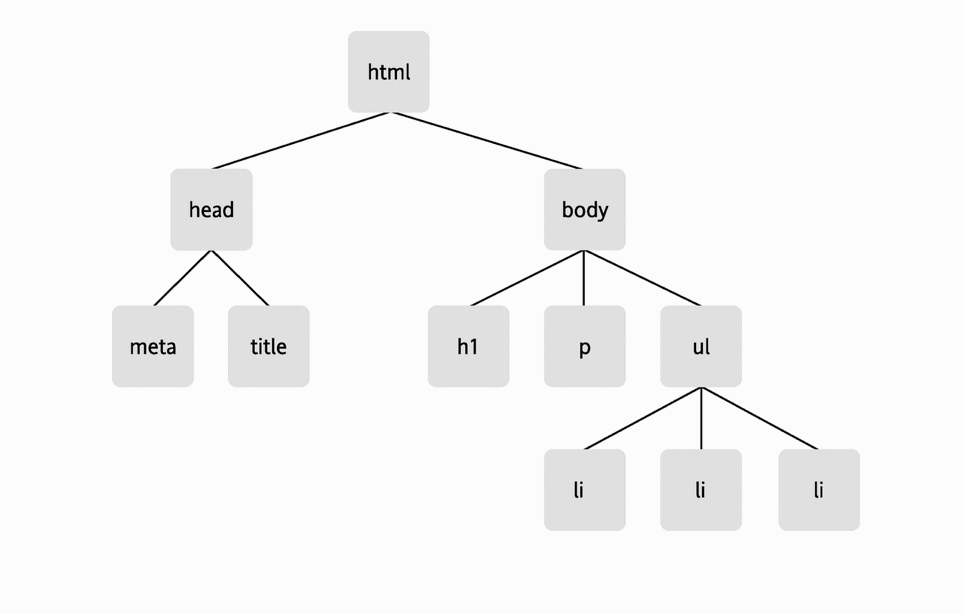
DOM 把文档表示为一棵树

根元素就是html。
第二层是 head 和 body ,他们是平级元素。head有两个子元素 :meta 和 title。body下面就是我们日常编写的 html 元素了
DOM 是由节点构成的集合,元素节点、文本节点、属性节点:
1 | |
p 标签就是元素节点,<p>xxxx</p> 元素中的文本就是文本节点,title就是属性节点
CSS
css(层叠样式表),告诉浏览器如何显示一份文档的内容。
继承
继承 (inheritance)是 CSS 技术中的一项强大功能。类似于 DOM,CSS 也把文档的内容视为一棵节点树。节点树上的各个元素将继承其父元素的样式属性。
例如,如果我们为 body 元素定义了一些颜色或字体,包含在 body 元素里的所有元素都将自动获得那些样式:
1 | |
这些颜色将不仅作用于那些直接包含在
标签里的内容,还将作用于嵌套在 body 元素内部的所有元素获取元素
这本书出版于 2011 年,那时的 dom 操作 获取元素的方式只有三种
- document.getElementById 通过元素 ID 获取,返回一个对象
- document.getElementsByTagName 通过标签名获取,返回一个对象数组
- document.getElementsByClassName 通过类名获取,返回一个对象数组
获取和设置属性
- getAttribute 获取文档属性
- setAttribute 设置文档属性 element.setAttribute(attributename,attributevalue)
这俩方法不属于 document 对象,只能通过元素节点对象调用
1 | |
一个案例:web 图片库
- 学习如何利用
DOM提供的方法去编写脚本 - 学习如何利用事件处理函数把
JavaScript代码与网页集成在一起
介绍了 DOM 提供的几个新属性:
- childNodes
- nodeType 获取或设置元素文本值
- nodeValue 获取节点类型
- firstChild childNodes 中的第一个元素
- lastChild childNodes 中最后一个元素
其中 nodeType 属性可以获取节点类型。nodetype 属性总共有 12 种可取值,但其中仅有 3 种具有实用价值。
- 元素节点的 nodeType 属性值是 1
- 属性节点的 nodeType 属性值是 2
- 文本节点的 nodeType 属性值是 3
1 | |
事件处理函数的工作机制。在给某个元素添加了事件处理函数后,一旦事件发生,相应的 JavaScript 代码就会得到执行。
被调用的 JavaScript 代码可以返回一个值,这个值将被传递给那个事件处理函数。
例如,我们可以给某个链接添加一个 onclick 事件处理函数,并让这个处理函数所触发的 JavaScript 代码返回布尔值 true 或 false 。
这样一来,当这个链接被点击时,如果那段 JavaScript 代码返回的值是 true ,onclick 事件处理函数就认为“这个链接被点击了”;
反之,如果返回的值是 false ,onclick 事件处理函数就认为“这个链接没有被点击”。
给a标签的 onclick 事件添加return false 就可以阻止a标签点击跳转链接的默认行为
1 | |
最佳实践
- 平稳退化,禁用 javascript? 2021 年现在谁还关心这个,禁用 js 是吧网站直接不让使用
“javascript:”伪协议
“真”协议用来在因特网上的计算机之间传输数据包,如 HTTP 协议(http://)、FTP 协议(ftp://)等,伪协议则是一种非标准化的协议。“javascript:”伪协议让我们通过一个链接来调用 JavaScript 函数。
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!